What is an HTML Attribute - How to use the WebdriverIO getAttribute command
June 25, 2020
Attributes can be very useful in getting data that may be needed by a tester to verify specific sections of a script.
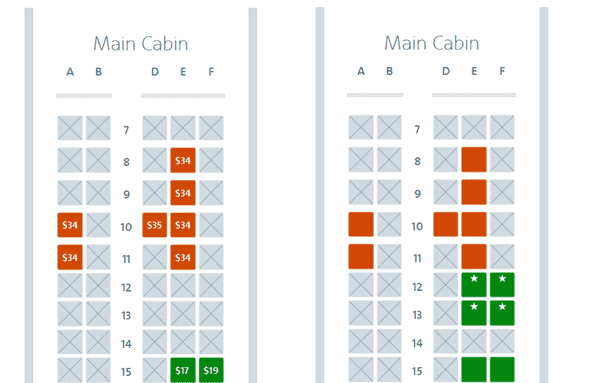
For example if you are testing seating for an airline application, the attribute color on the seat may change from red to green depending on availability. You can get the attribute value of the color and verify that it changes based on certain actions.
What is an HTML Attribute?
Attributes are a modifier of an HTML element type.
- Elements in HTML contains attributes
- Attributes are additional values that configures an element
- Attributes adjusts the behaviour of the element to meet certain criteria
- Attributes are always specified in the start tag
- Attributes usually come in name/value pairs like: attributeName=“value”
- Attributes provides additional information about the element
For example
<a href="https://www.juliapottinger.com">Visit Julia</a>The href attribute specifies the URL of the page the link goes to.
<form name="login" id="login" action="/authenticate" method="post"></form>The name attribute specifies the name of the element. May be used by the server to identify the fields in form submits.
The WebdriverIO getAttribute command gets an attribute from a DOM-element based on the attribute name. You first need to identify the locator for the element and then you use that to get the attribute.
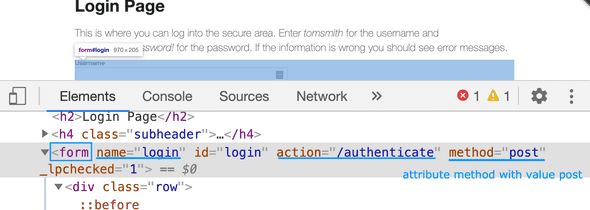
If we go to https://the-internet.herokuapp.com/login’ and inspect the login form we can see that it has several attributes.
We can use the getAttribute command to get their value
describe('Demonstrate getAttribute Function', function () {
it('getAttribute name for the form', () => {
browser.url('https://the-internet.herokuapp.com/login')
//gets the locator for the element
const formLocator = $('#login');
//uses the locator to get a specific attribute.
//In this case the name attribute
assert.equal('login', formLocator.getAttribute('name'))
//uses the locator to get a specific attribute.
//In this case the name attribute
assert.equal('post', formLocator.getAttribute('method'))
})
})To recap:
- You first find the locator for the element.
- Then you determine the attribute that you want to get on that locator. Remember that an attribute is normally in the format attributeName=“value”.
- Use the locator of the element along with the WebdriverIO getAttribute function and pass in the attributeName. This will result in you getting the value of the attribute.
attributeValue = elementLocator.getAttribute('attributeName')I hope this helped you to understand html attributes as well as the WebdriverIO getAttribute command.
Check out the Youtube Tutorial for this blog.