WebdriverIO getText vs getValue - What's the difference | Resolving errors
June 25, 2020
WebdriverIO getText and getValue commands are sometimes confused. Persons tend to use them interchangeably and this results in errors such as expected “string” to equal ’ ’ or expected “string” to equal null
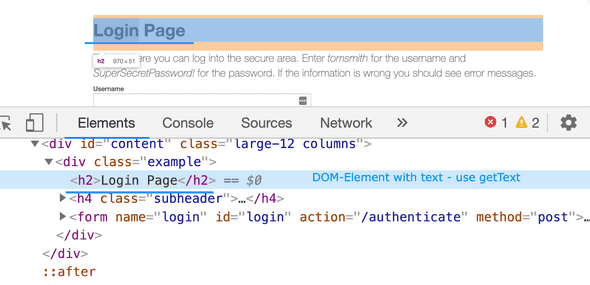
The getText command returns the the text content from a DOM-element. If we go to https://the-internet.herokuapp.com/login then we should be able to get the header text by using the getText command.
it('getText', () => {
browser.url('https://the-internet.herokuapp.com/login')
const subHeading = $('h2');
expect(subHeading.getText()).equals('Login Page')
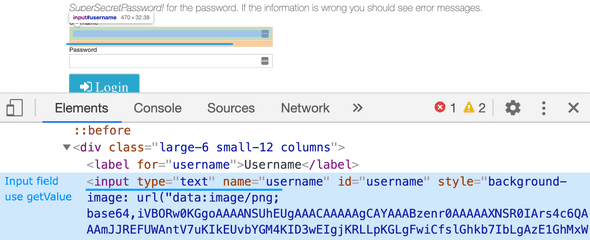
})The getValue command returns the value of a <textarea>, <select> or text <input> found by given selector. If multiple elements are found it will return an array of elements. On https://the-internet.herokuapp.com/login we should be able to use getValue to return the value/text on the input field.
it('getValue', () => {
browser.url('https://the-internet.herokuapp.com/login')
const username = $('#username');
username.waitForDisplayed()
username.setValue('Julia')
assert.equal('Julia', username.getValue())
})Therefore you can use getText on DOM-elements such as a <div> or a <p> or <a>. However, if it is an <input> field or <textarea>, <select> then you would need to use the getValue command.
If you use the incorrect command then you will get the errors expected “string” to equal ’ ’ or expected “string” to equal null.
I hope this helped you to understand getText vs getValue and how to resolve errors that you may get.
Check out the Youtube Tutorial for this blog.